Julkaisin tämän blogin pari viikkoa sitten. Loin sen käyttäen WordPressia. WordPress on kenties yksi käytetyimmistä teknologioista verkkosivujen luomiseen, minkä vuoksi halusin itsekin kokeilla sitä. Käytännössä idea blogiini lähti käytännössä mielenkiinnosta WordPressia kohtaan.
WordPressilla pitäisi pystyä luomaan nopeasti yksinkertaisia (ja kaiketi monipuolisempiakin) sivuja ilman suurempaa ohjelmointitaustaa. Taitonahan tällainen kuulostaa hyvältä – olisi hienoa pystyä luomaan asiakkaille staattisia sivuja nopeasti, vaikka osaankin niitä tehdä jo koodaten. Mutta jos yksinkertaisia sivuja saisi tehtyä nopeammin kuin itse koodaten, onhan se hyvä diili sekä minulle että potentiaaliselle asiakkaalle.
Aloitin WordPressin “opettelun” katsomalla YouTubesta videoita, miten WordPress toimii. Katsoin varmaan huimat kaksi videota, eli opetteluni oli todella vähäistä. Videoilla näytti siltä, että WordPress on todella näppärä käyttää. Ympäristön pystyttämisen jälkeen valitaan jokin teema ja teemaa pystyy sitten muokkaamaan haluamakseen. Pitää luoda jokaiselle sivulle oma “Page”. Sitten luodaan tyyli blogipostauksen sivulle ja linkitetään postauslinkit eri sivuille. Sen jälkeen voi vain luoda uusia “Post”-julkaisuja ja blogi toimii automaattisesti. Näppärää, eikös?
Näin homma toimii teoriassa. Käytännön kokemukseni oli aika lailla muuta. Tätä kirjoitusta lukiessa kannattaa tiedostaa, että kerron avoimesti ensikokemukseni. Voi olla, että tein asiat aivan päin honkia, mutta sellaista se on uusia asioita kokeillessa.
Käydään läpi koko prosessi vaihe vaiheelta. Tässä ovat tiivistettynä kaikki vaiheet blogin tekemisessä:
- Domainin ja hostauksen järjestäminen
- Teeman ja pluginien valitseminen
- Pääsivujen luominen
- Postaussivun valmistelu
DOMAININ JA HOSTAUKSEN JÄRJESTÄMINEN
Tämä vaihe on suhteellisen peruskauraa, jos on pystyttänyt yhtään verkkosivuja. Ensin sinun pitää ostaa domain sivuillesi. Tämä tarkoittaa käytännössä sivun nimeä, esim. Google.com. Minun blogillani tämä on nerd-tales.net.
Sitten pitää valita paikka, missä hostaat sivusi. Tämä tarkoittaa, että valitset jonkin palvelun, jonka tehtävänä on pyörittää sivustoasi heidän fyysisillä servereillään. Vaihtoehtoja on netissä valtavasti. Suomenkielisiä sivustoja löytyy useita, mutta itse koin niiden hinnan olevan kovempi verrattuna ulkomaalaisiin vaihtoehtoihin. Tietenkin tässä on monta muutakin asiaa kuin hinta, jotka voivat vaikuttaa valintaasi, mutta itse menin pääosin hinnan mukaan.
WordPressista puhuttaessa moni palveluntarjoaja tarjoaa myös varta vasten WordPressia varten tarkoitettuja hostauspaketteja. Valitsemalla sellaisen paketin voi olla varma, että sivusi tulee pyörimään optimaallisesti. Mielestäni tämä on WordPress-noviiseille todella kiva asia, sillä se vähentää säätämisen määrää alussa. Se myös kertoo WordPressin suosiosta – mikään muu teknologia ei ole saanut vastaavanlaisia paketteja näin laajasti tarjolle. Usein tällaiset paketit sisältävät jo palveluntarjoajan myötä tominnallisuuden, joka asentaa WordPressin sivustolle. Helppoa kuin heinänteko, eikun sitten vaan työstämään sivuja!
TEEMAN JA PLUGINIEN VALITSEMINEN
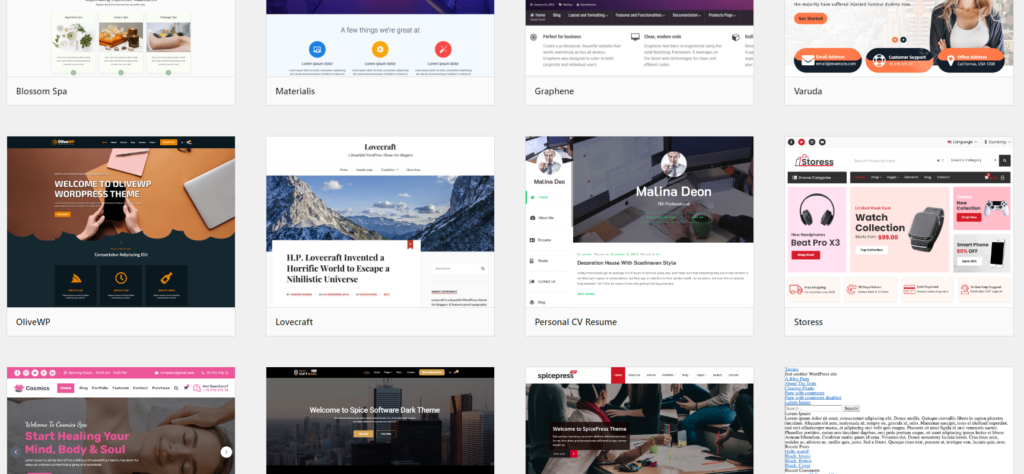
WordPressissa teema määrää valtaosan sivustosi toiminnasta ja ulkonäöstä. Se määrittelee väripaletteja, mitä muokkausohjelmia voit käyttää sivujen luomiseen ja paljon muuta. WordPressin käyttäjät ovat luoneet hirmuisan määrän erilaisia teemoja, joista voit valita itsellesi sopivan.

Näin tosiaan teoriassa. Sitten päästäänkin ensimmäiseen negatiiviseen kokemukseen, johon törmäsin WordPressin kanssa. Valtaosa teemoista on maksullisia, sillä ne ovat ihmisten julkaisemia. Tämä on toki ymmärrettävää, sillä ihmiset haluavat vastinetta luomuksilleen. Itse vain yllätyin, että “maailman suosituin” verkkosivujen tekemisen alusta on näin rahastettu. Myös ilmaisissa teemoissa on aina joitain aspekteja lukittuina. Esimerkiksi kaikista suosituin teema Astra (jonka itsekin valitsin sivuilleni), tarjoaa perusasioita käyttöön, mutta Pro-versiosta joutuu pulittamaan kovan hinnan vuodessa. Ja kun sivustosta, joka on tehty harrastemielessä, ei halua maksaa liikoja, niin tällainen rajoittaa paljon sivujen tekemistä. Aikamoista.
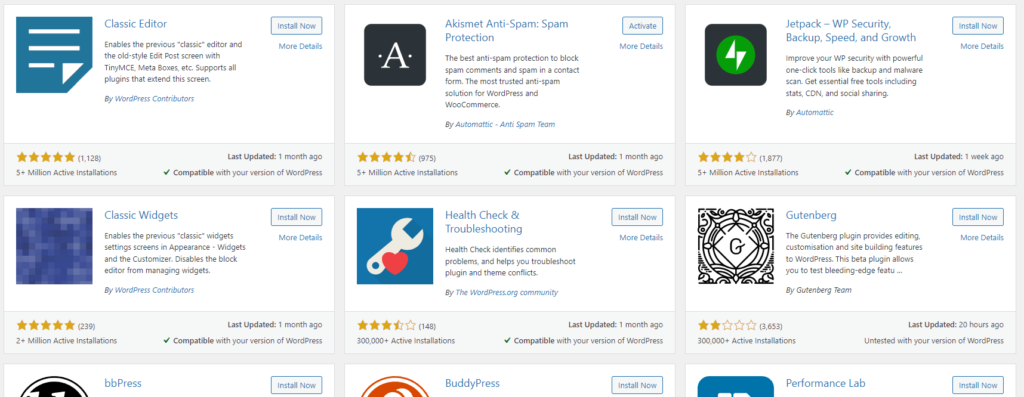
Tietyt teemat vaativat erilaisia plugineja toimiakseen. Yksi yleisimmistä on Elementor-sivumuokkaustyökalua. Sivulle voi asentaa pluginejakin niin paljon kuin hostausalustasi niitä jaksaa pyörittää. Kuten teemoja, myös plugineja on julkaistu valtava määrä ihmisten toimesta, ja ne sisältävät saman ongelman kuin teemat: vain osa toiminnallisuuksista on usein ilmaisia. Lisäksi plugineja on aloittelevan silmistä todella vaikea valita ilman ohjeistusta, sillä niistä ei tiedä mikä on oikeasti hyödyllinen ja hyvä. Itse menin esimerkiksi täysin tutorial-videoni ohjeiden mukaan ja otin joitain layoutin luomista helpottavia plugineja käyttööni. Tarkkaan en edes tiedä, mitä kaikkea kyseisellä pluginilla voi tehdä.

Mielipiteeni tästä vaiheesta on tosiaan se, että on todella hankalaa näin alussa valita tuhansista vaihtoehdoista sopivat teemat ja pluginit. Lisäksi jotkut teemat vaativat tiettyjä plugineja, jotta saa tietyt toiminnallisuudet toimimaan. Tästä esimerkkinä on sivuillanikin oleva listaus blogipostauksista. Tämä toiminnallisuus piti ottaa pluginin kautta käyttöön, sillä muuten sitä ei olisi tarjolla. Plugin toi sen ihan näppärästi tarjolle, mutta en olisi ilman tutorialia mitenkään voinut aloittelevana tajuta, että se kannattaa hakea sivulle sitä kautta.
PÄÄSIVUJEN LUOMINEN
Sitten oli aika päästä oikeasti tekemään jotain. Jokaiselle pääsivulle on tehtävä oma pohjansa. Pääsivulla tarkoitan blogini eri sivuja, kuten etusivu, videopelit-sivu, lautapelit-sivu jne. Valitsemani teema hyödyntää tosiaan jo mainitsemaani Elementor-sivumuokkaustyökalua. Tämä on käytännössä drag-and-drop tyylinen työkalu, jolla voi luoda layoutit sivulle. Helppoa? No ei hitossa!
Työkalun käyttö on aloittajalle todella hankalaa. Tiedät tarkalleen, mitä haluat tehdä, mutta et tiedä, miten sen saa tehtyä työkalulla. Ohjelmoijana minulle tuli ikävä perus HTML-CSS-comboa. Niillä tietäisin miten moni asia hoituu, mutta Elementorin kanssa en saa kätevästi tehtyä perushommiakaan. Okei, tämä on varmasti sellainen asia, joka helpottuu ajan kanssa, jos tekee useampia sivuja. Mutta ensireaktioni sivujen muokkaamiseen oli todella tuskaisa.

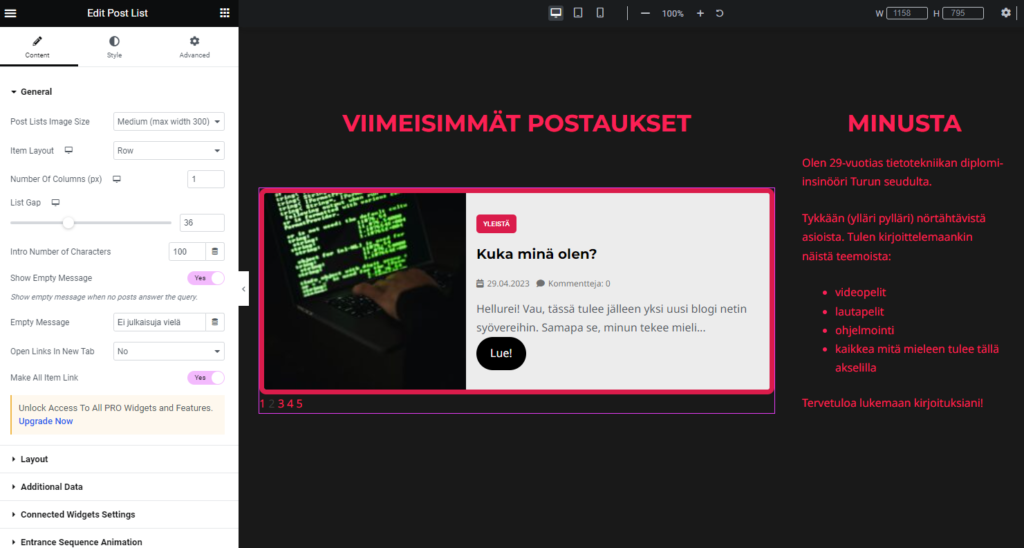
Tältä näyttää sivun muokkaaminen. Näyttää simppeliltä, mutta käytännössä mitään ei löydä helposti.
Käytännössä sivulla olevaan osioon vedetään jokin elementti (näitä kutsutaan myös widgeteiksi), kuten Otsikko tai Kolumni. Sitten elementtiä klikkaamalla näkee kolme osiota sivupaneelissa: Content, Style ja Advanced. Näiden alta löytyy erinäisiä elementtiä muokkaavia asioita, kuten esimerkiksi Otsikko-elementille otsikon teksti, fontin koko ja reuna-alueen katvealueen koko (padding englanniksi, suomi on hankala kieli). Itse koin, että jos haluat muokata jotain ominaisuutta, sen löytäminen on todella hankalaa. Ei ole varmaa minkä osion alla se lymyää. Mutta, kuten sanoin, tämä tuskailu helpottaa varmasti, mitä enemmän WordPressilla säätää.
Yksi ärsyttävimmistä ongelmistani oli, että kaiken muokkaaminen ei tapahtunut Elementorin editorin sisällä. Välillä piti hyppiä WordPressin omaan paneeliin hoitamaan muokkauksia (esim. ylälinkki-menu hallinnoitiin täysin tätä kautta) ja sivujen perusmuokkausnäkymään eli ei Elementorin muokkausnäkymässä. Sivuja voi luoda myös ilman Elementoria, jolloin jokaisella sivulla on useampi muokkausnäkymä. Esimerkiksi luodessasi uuden sivun alkuperäisten automaattisesti generoitujen lisäksi, ylämenu ei olekaan läpinäkyvä vaan sillä on valkoinen pohja. Tämä pitää tajuta muokata syystä X WordPressin oman sivun editorin puolelta. Olipa tämä asia hankala selittää tekstimuodossa, mutta pääpointti oli, että useiden sivujen muokkaamismahdollisuuksien verkosta on hankalaa löytää paikka, josta tiettyä asiaa saa muokattua.
Löysin sentään jotain positiivistakin sivujen luomisessa! Eri sivujen välillä on helppo kopioida elementtejä, joten jokainen sivu on helposti saman näköinen. Tämä nopeuttaa työskentelyä paljon. Myös responsiivisuus eli eri sivun toimiminen eri kokoisilla näytöillä on näppärästi hoidettu WordPressissä. Jos jokin widgetin ominaisuus on määriteltävissä eri kokoisille näytöille, sen vieressä on kuvake. Elementorissa voi valita, mitä näyttökokoa on muokkaamassa, ja sille voi sitten määrittää eri ominaisuuksille eri arvot. CSS-taustasta tulleena tämä oli todella kätevää, kun ei tarvinnut säätää media-kyselyiden kanssa.
POSTAUSSIVUN VALMISTELU
Kun pääsivut ovat valmiit, on aika päästä yksittäisen postauksen sisältävän sivun pariin. Postauksia voi luoda todella kätevästi WordPressin hallintapaneelin kautta. Kun postaus on valmis, saa sen yhdellä napilla oikealle sivulle julkaistua, kun on valmistellut pääsivut oikein. Itse toteutin eri pääsivuilla näkyvät postausfeedit yksinkertaisesti kategorioiden avulla. WordPress tukee suoraan kategorisointia, ja näiden kanssa toimiminen oli minusta todella yksinkertaista.
Tosin, moni kakku päältä kaunis. Vaikka postauksia on helppo luoda, itse postaussivun tyylin määrittäminen ei ollutkaan niin yksinkertaista. Jo aiemmin valitin, että osa sivun rakentamisesta tapahtuu WordPressin muokkausohjelmassa, ja osa Elementorin ohjelmassa. Postaussivun kanssa tämä ongelma suorastaan loisti. En saanut oikein kunnolla tolkkua, mikä osa on oikeasti minkäkin muokkaustyökalun heiniä. Erinäisiä vaihtoehtoja kopeloimalla sain lopulta kuitenkin siedettävän lopputuloksen.

Erityishämmennys kuuluu kuitenkin kommenttiosiolle. En vieläkään tiedä, miten saan siinä määritettyä kieliasetukset, ja tässäkin postauksessa (ainakin vielä kirjoitushetkellä) se komeilee hienosti englanniksi eikä suomeksi. Jos joku tietää, mistä löydän sen asetukset, saa heittää vinkkiä! En kyllä asiaan käyttänyt ehkä riittävästi aikaa, ja pian löydänkin sen asetuksen jostain.
YHTEENVETO
Aiemmin esittämieni vaiheiden jälkeen blogi ja sen infrastruktuuri ovat valmiit. Sen jälkeen riittää, että tekee postauksen ja asettaa sille oikean kategorian, ja se menee oikeaan paikkaan sivuilla. Tässä suhteessa blogin tekeminen ja ylläpitäminen on helppoa. Tähän jokainen pystyy ilman ohjelmointitaitoa, kunhan jaksaa paneutua WordPressin hämäryyksiin.
Esittämäni vaiheet ovat tietenkin vain perusrunko tällaiselle sivulle, ja sitä voi jatkojalostaa monin eri tavoin. Tein blogin todella vahvasti YouTubesta löytämäni WordPress-blogin tutorialin mukaan. Tässä matkimistaktiikassa on hyötynä se, että saa nopeasti blogin pystyyn. Huonona puolena on, että tein kaiken vahvasti sen mukaan. Tästä seuraa se, että en välttämättä ymmärrä kaikkea, mitä teen. Mutta tästä on hyvä jatkaa ja kehittyä, kun on saanut edes jotain toimivaa pystyyn! Toisaalta negatiiviset fiilikset, joita WordPressista minulle jäivät, voivat johtua myös täysin siitä, että en ns. opiskellut asioita vaan tein ymmärtämättä täysin mitä tapahtuu.
Itse WordPressista jäi sekalaiset fiilikset. Sivujen rakentaminen oli aloittelijalle hankalaa ja en melkein koskaan tiennyt, mistä tarkalleen jokin säätö löytyi. On hankalaa, kun on ainakin kolme erilaista paikkaa, missä säädöt voivat sijaita (WordPressin paneeli, WordPressin sivueditori, Elementorin editori). Lisäksi on hankalaa tietää, mistä kaikki eri elementit/widgetit tulevat. Esim. itse latasin tutorialin “käskystä” jonkin pluginin, joka toi minulle jotain widgettejä, niin en osaa suoralta kädeltä sanoa, missä näiden arvoja voi määritellä.
Vain aika ja kokemus kertoo, tuleeko mielipiteeni muuttumaan. Katsotaan, tuleeko tästä postauksesta toinen osa, jossa päivitän mielipidettäni.
EDIT JULKAISUN JÄLKEEN: Kunnon esimerkki WordPressista! Tuo ylämenu oli julkaisun jälkeen valkoisella taustalla eikä läpinäkyvä! Argh!